Lorsque vous faites du web scraping avec Node.js, vous pouvez rencontrer des obstacles tels que la censure sur Internet et les proxys lents. Heureusement, il existe une solution appelée Node Unblocker qui peut vous aider.
Node Unblocker est un proxy web qui permet aux développeurs de contourner la censure sur Internet et le géoblocage des contenus. Il s’agit d’une solution open source qui offre de nombreux avantages tels que la transmission rapide des données, des options de personnalisation faciles à appliquer et la prise en charge de plusieurs protocoles. Avec Node Unblocker, vous pouvez contourner les restrictions sur Internet et extraire efficacement les données de sites web qui pourraient autrement être inaccessibles.
Dans cet article, vous apprendrez tout sur Node Unblocker, y compris les avantages qu’il offre dans les projets de web scraping. Vous apprendrez également à l’utiliser pour créer un proxy qui vous aidera à extraire du contenu soumis à des restrictions géographiques.
Avantages de l’utilisation de Node Unblocker
Node Unblocker offre de nombreux avantages et fonctionnalités qui en font un outil précieux pour les internautes à la recherche d’un accès illimité au contenu web. Cette solution open source offre les avantages suivants :
- agit en tant qu’intermédiaire
- Transmission rapide et efficace des données : Node Unblocker excelle dans la transmission de données aux clients sans mise en mémoire tampon. C’est donc l’une des solutions de proxy les plus rapides disponibles sur le marché.
- Facile à utiliser : l’interface utilisateur de Node Unblocker est très intuitive. Si vous souhaitez intégrer la solution dans votre projet, Node Unblocker propose une API accessible et facile à mettre en œuvre.
- Hautement personnalisable : Node Unblocker permet aux développeurs de personnaliser le proxy en fonction de leurs besoins spécifiques en matière de scraping. Par exemple, vous pouvez configurer des paramètres tels que les en-têtes des requêtes et la gestion des réponses pour rationaliser et personnaliser le processus de scraping.
- Prise en charge de plusieurs protocoles : Node Unblocker prend en charge divers protocoles tels que HTTP, HTTPS et WebSockets. Cette polyvalence permet une intégration parfaite avec différents scénarios de scraping et offre aux développeurs la possibilité d’interagir avec un large éventail de sources de données.
Comment démarrer avec Node Unblocker
Maintenant que vous connaissez tous les avantages qu’offre Node Unblocker, il est temps de l’utiliser. Avant de commencer, vous devez vous assurer que « Node.js » et « npm » sont installés sur votre système. Vous aurez également besoin d’un navigateur web pour tester le projet et d’un compte « Render » gratuit pour héberger la solution.
Maintenant que les conditions préalables sont remplies, il est temps de créer le proxy web. Pour ce faire, créez un dossier, nommez-le « node-unblocker-proxy », puis ouvrez-le dans votre terminal et exécutez la commande suivante pour initialiser un nouveau projet Node.js :
npm init -y
Exécutez ensuite la commande suivante pour installer les dépendances dont vous avez besoin :
npm install express unblocker
« Express » est le cadre d’application web que vous utilisez pour configurer un serveur web. « node-unblocker » est le paquet « npm » qui vous aide à créer le proxy web.
Écrivez le script pour créer le proxy
Maintenant que les dépendances sont installées, il est temps d’implémenter le script du proxy web.
Créez un fichier dans le dossier racine du projet, nommez-le « index.js », puis copiez et collez le code suivant dans le fichier :
// import required dependencies
const express = require("express");
const Unblocker = require("unblocker");
// create an express app instance
const app = express();
// create a new Unblocker instance
const unblocker = new Unblocker({ prefix: "/proxy/" });
// set the port
const port = 3000;
// add the unblocker middleware to the Express application
app.use(unblocker);
// listen on specified port
app.listen(port).on("upgrade", unblocker.onUpgrade);
console.log(`proxy running on http://localhost:${port}/proxy/`);
Dans ce code, vous importez les dépendances requises et créez une instance de l’application « Express ». Ensuite, vous créez une nouvelle instance de Node Unblocker qui vous donnera accès un large éventail d’options de configuration. Ici, vous définissez uniquement l’option prefix, en spécifiant le chemin par lequel les URL proxy doivent commencer.
Comme Node Unblocker exporte une API compatible avec Express, il sera facile de l’intégrer dans une application Express
. Il suffit d’appeler la méthode « use() » de l’instance de l’application Express et de transmettre l’instance « Unblocker ». Ensuite, vous démarrez l’application « Express » en utilisant la méthode « listen() method. .on("upgrade", unblocker.onUpgrade) » qui garantit que les connexions WebSocket sont correctement gérées par Node Unblocker.
Testez le proxy localement
Pour tester l’implémentation du proxy localement, exécutez la commande suivante dans votre terminal :
node index.js
Vous pouvez également utiliser la commande
« DEBUG=unblocker:* node index.js» si vous souhaitez obtenir des informations détaillées sur chaque requête effectuée via le proxy.
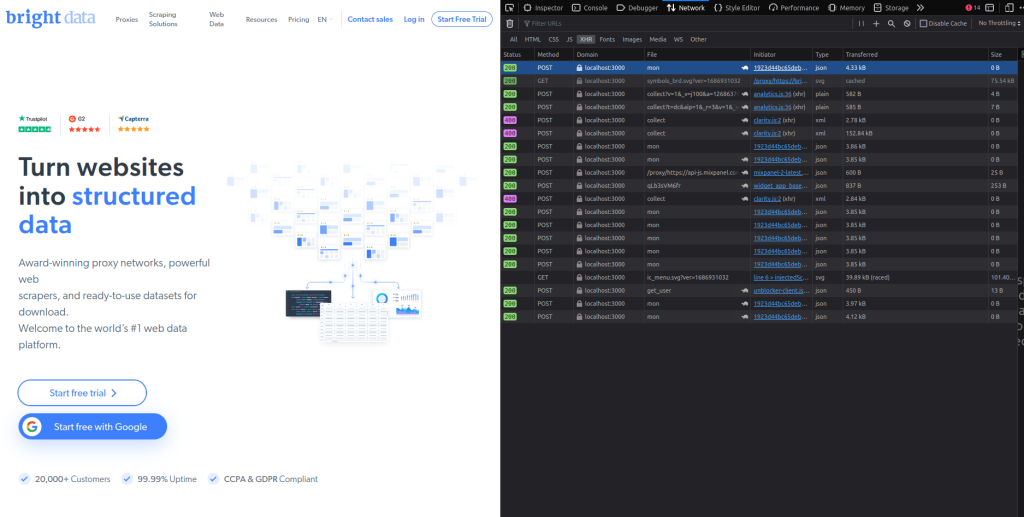
Ensuite, prenez n’importe quelle adresse URL et précédez-la du préfixe « localhost/proxy/ » (par exemple : localhost/proxy/ https://brightdata.com/), puis ouvrez-la dans votre navigateur Web.
Vous devriez voir la page d’accueil de Bright Data. Inspectez rapidement l’onglet « Réseau » de votre navigateur et vous verrez que toutes les requêtes passent par le proxy (vous pouvez vérifier cela en consultant la colonne « Domaine » dans l’onglet « Réseau ») :

Déployez le proxy sur « Render »
Maintenant que vous avez testé le proxy, il est temps de le déployer. Avant cela, ouvrez le fichier « package.json » dans le dossier racine du projet et modifiez la paire clé-valeur « scripts » comme suit :
"scripts": {
"start": "node index"
}
Ceci fournit une commande pour démarrer le serveur web « Express » une fois qu’il est hébergé sur « Render ».
Pour déployer le proxy web et télécharger le code du proxy dans un référentiel GitHub. Ensuite, connectez-vous à votre compte « Render » :

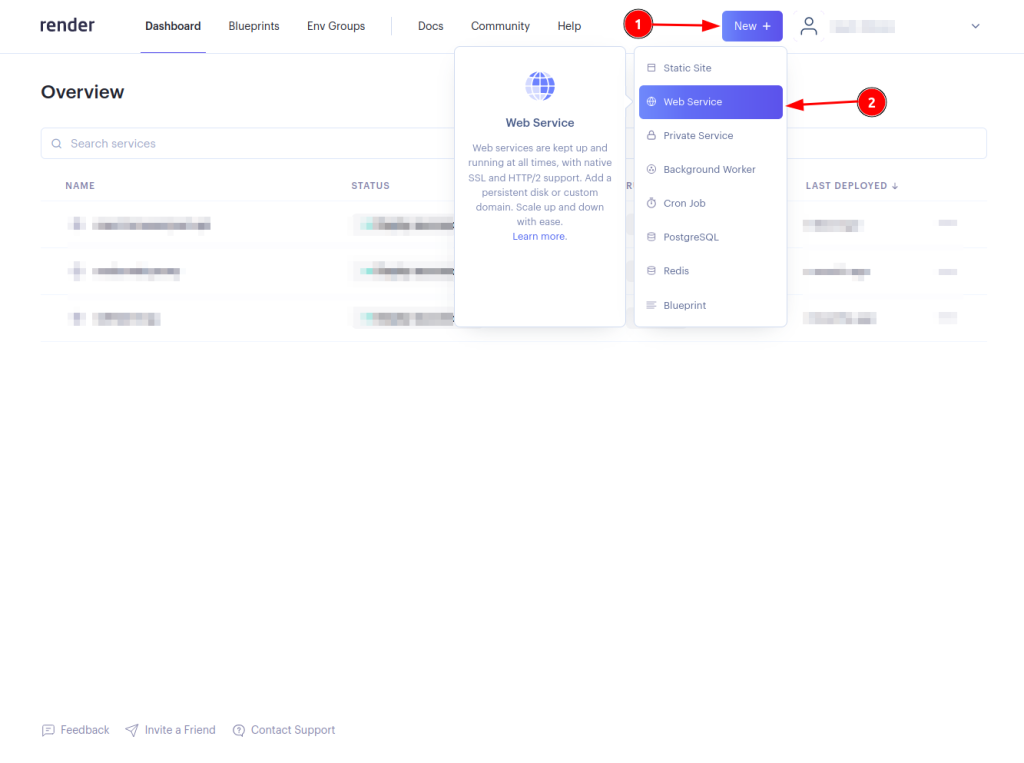
Cliquez sur le bouton « Nouveau + » et sélectionnez le « Service web » :

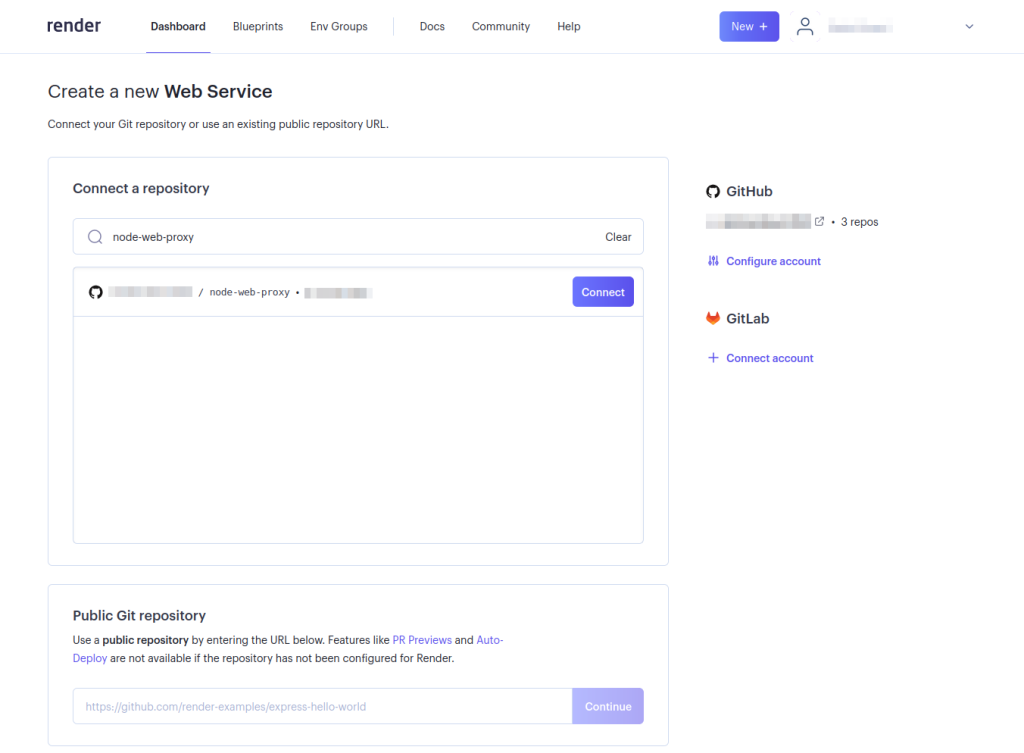
Connectez votre référentiel de proxy web en cliquant sur le bouton « Connecter ». Vous aurez peut-être besoin de configurer votre compte de manière à ce que « Render » puisse accéder au référentiel. Ceci n’est nécessaire que si vous n’avez pas configuré « Render » de manière à ce qu’il puisse accéder au référentiel GitHub souhaité :

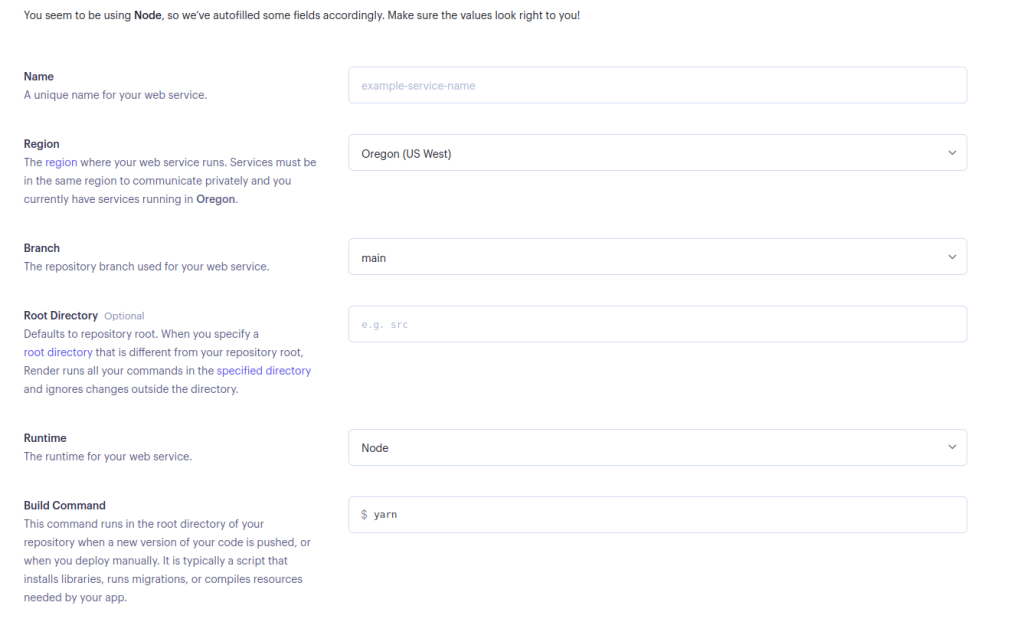
Renseignez les informations requises pour votre service web et sélectionnez « Créer un service web » en bas de la page :

Vous pouvez laisser la commande de démarrage telle quelle si vous préférez utiliser « Yarn », ou vous pouvez la remplacer par «
npm run start» si vous souhaitez utiliser « npm ».
Maintenant que le proxy web a été déployé, il est temps de le tester. Prenez n’importe quelle adresse URL et précédez-la du préfixe déployé « <DEPLOYED-APP-URL>/proxy/ » (par exemple : https://node-web-proxy-gvn6.onrender.com/proxy/https://brightdata.com/). Puis, ouvrez-la dans votre navigateur web.
Inspectez l’onglet « réseau » de votre navigateur et vous devriez voir que toutes les requêtes passent par le proxy déployé :

Utilisez le proxy pour effectuer des requêtes de scraping
Maintenant que vous avez vérifié que toutes les requêtes passent par le proxy déployé, il est temps de soumettre une requête de scraping. Dans ce tutoriel, nous utiliserons la bibliothèque Puppeteer, mais vous pourriez utiliser n’importe quelle autre bibliothèque de test comme Cheerio ou Nightmare.
Si vous n’avez pas encore installé Puppeteer, faites-le maintenant en exécutant « npm i puppeteer ». Créez ensuite un fichier dans le dossier racine du projet, nommez-le « scrape.js » et ajoutez le code suivant :
// import puppeteer
const puppeteer = require("puppeteer");
const scrapeData = async () => {
// launch the browser
const browser = await puppeteer.launch({
headless: false,
});
// open a new page and navigate to the defined URL
const page = await browser.newPage();
await page.goto("<DEPLOYED-APP-URL>/proxy/https://brightdata.com/blog");
// get the content of the webpage
const data = await page.evaluate(() => {
// variable to hold all the posts data
let blogData = [];
// extract all elements with the specified class
const posts = document.querySelectorAll(".post_item");
// loop through the posts object, extract required data and push it to the blogData array
for (const post of posts) {
const title = post.querySelector("h5").textContent;
const link = post.href;
const author = post
.querySelector(".author_box")
.querySelector(".author_box__details")
.querySelector("div").textContent;
const article = { title, link, author };
blogData.push(article);
}
return blogData;
});
// log the data to the console
console.log(data);
// close the browser instance
await browser.close();
};
// call the scrapeData function
scrapeData();
N’oubliez pas de remplacer «
<DEPLOYED-APP-URL>» par l’URL de l’application que vous avez déployée sur « Render ».
Cet extrait de code configure Puppeteer et extrait les données des articles du blog de Bright Data. Toutes les cartes d’articles de blog sur le site web de Bright Data ont un nom de classe « .post_item ». Il récupère toutes les publications, parcourt l’objet « posts », extrait le titre, le lien et l’auteur de chaque publication, insère ces données dans le tableau « blogData » et enfin, enregistre toutes ces informations sur la console.
Comment choisir le meilleur proxy pour votre Node Unblocker ?
Lorsque vous intégrez un proxy à Node Unblocker, il est important de choisir un proxy qui répond aux exigences de votre projet et adapté aux défis spécifiques que vous anticipez. Voici quelques aspects clés à prendre en compte lors de la sélection d’un proxy :
- Performance et fiabilité : optez pour un proxy fiable qui offre une connexion rapide à Internet afin de garantir un accès fluide aux données et l’efficacité du web scraping.
- Flexibilité géographique : choisissez un proxy qui offre un large éventail de géolocalisations. Cette fonctionnalité permet de contourner les restrictions géographiques et d’accéder à des contenus localisés.
- Rotation des adresses IP : pour réduire le risque d’être bloqué par des sites web, choisissez un service proxy qui propose une rotation des adresses IP. Cette fonctionnalité permet de maintenir l’accès aux sites web en présentant de nouvelles adresses IP à chaque requête.
- Protocoles de sécurité : assurez-vous que le service proxy applique des mesures de sécurité avancées telles que le cryptage SSL pour protéger l’intégrité et la confidentialité de vos données, en particulier si vous manipulez des informations sensibles.
- Évolutivité : déterminez si le service proxy peut évoluer pour répondre à vos besoins croissants en matière de scraping. La flexibilité dans la mise à l’échelle des ressources permet d’assurer la prise en charge de tâches de scraping plus importantes ou plus complexes.
- Assistance et documentation : une assistance technique détaillée et une documentation complète peuvent grandement faciliter le processus d’intégration, en particulier lors de la configuration de projets complexes avec Node Unblocker.
En évaluant soigneusement ces facteurs, vous pouvez sélectionner un service proxy qui répond non seulement à vos besoins actuels, mais aussi à vos besoins futurs en matière de scraping.
Conclusion
Node Unblocker est une solution robuste pour le web scraping basée sur Node.js qui permet aux développeurs de contourner la censure sur Internet et le géoblocage des contenus. Son interface intuitive, ses nombreuses options de personnalisation et la prise en charge de plusieurs protocoles en font un outil précieux pour extraire efficacement des données de sites web. Dans ce guide, vous avez appris tout ce qu’il faut savoir sur Node Unblocker, y compris les avantages qu’il offre dans les projets de web scraping et la meilleure façon de l’utiliser.
Dans le monde actuel axé sur les données, le web scraping est devenu un outil indispensable pour recueillir des informations précieuses. Cependant, le web scraping s’accompagne de son lot de défis, tels que le blocage des adresses IP, la limitation de bande passante et les restrictions géographiques, qui peuvent entraver les efforts de collecte de données et gêner l’acquisition de données cruciales.
Bright Data propose une plateforme complète qui permet de relever ces défis. Avec un vaste réseau d’adresses IP résidentielles, de fournisseurs d’accès à Internet, de centres de données et d’adresses IP mobiles, Bright Data permet aux utilisateurs d’acheminer leurs demandes de scraping via un large éventail d’adresses IP réparties à travers le monde. Cela permet non seulement de garantir l’anonymat des utilisateurs, mais aussi de contourner les restrictions géographiques et de surmonter les obstacles qui peuvent entraver les efforts de collecte de données.
Vous ne savez pas quel proxy Bright Data choisir ? Inscrivez-vous dès maintenant et parlez à l’un de nos spécialistes des données pour trouver la solution la mieux adaptée à vos besoins.