Ce guide de l’utilisation des proxys dans SuperAgent couvre les sujets suivants :
- Qu’est-ce que SuperAgent et pourquoi avez-vous besoin de proxys ?
- Qu’est-ce que la bibliothèque superagent-proxy et pourquoi est-elle indispensable ?
- Comment définir un proxy HTTP, HTTPS ou SOCKS dans SuperAgent ?
- Comment gérer l’authentification de proxys et la rotation d’adresses IP ?
Qu’est-ce que SuperAgent – et pourquoi avez-vous besoin d’un proxy ?
SuperAgent est un client HTTP léger et facile à utiliser pour les applications JavaScript. Sa flexibilité en fait une bibliothèque très appréciée pour effectuer des requêtes HTTP sur les applications frontend et Node.js. Il propose de nombreuses fonctionnalités, telles que des en-têtes, configurations et cookies personnalisés.
Pourquoi utiliser un proxy SuperAgent ? Parce qu’il vous permet de protéger votre identité en ligne et d’atteindre vos objectifs de manière anonyme. En transférant vos requêtes via un serveur proxy, vous pouvez masquer votre adresse IP ; le serveur cible a donc plus de mal à vous identifier et à vous bloquer. Cette couche supplémentaire de confidentialité permet d’éviter les interdictions ou restrictions d’adresse IP.
Il est à noter que vous pouvez obtenir le même résultat avec Node-Fetch, comme nous l’expliquons dans notre guide des proxys dans Node-Fetch, ainsi qu’avec Axios, comme nous le montrons dans notre tutoriel consacré aux proxys dans Axios.
Qu’est-ce que superagent-proxy ?
SuperAgent ne prend pas en charge les proxys de manière native. Étant donné l’importance de la prise en charge des proxys, la communauté a corrigé cela avec superagent-proxy. Ce package npm étend la classe Request de SuperAgent avec une fonction de proxy (URI) pour définir un proxy HTTP, HTTPS ou SOCKS. En d’autres termes, superagent-proxy vous permet de faire passer des requêtes HTTP par un proxy donné.
En arrière-plan, la bibliothèque est alimentée par le projet Proxy Agents , qui propose des implémentations http.Agent pour définir des proxys dans différents protocoles.
Définition d’un proxy dans SuperAgent via superagent-proxy
Dans cette section, vous allez apprendre à définir un proxy HTTP, HTTPS ou SOCKS étape par étape dans SuperAgent.
Prérequis
Supposons que vous ayez un projet Node.js en place. Tout d’abord, ajoutez les gestionnaires de packages npm superagent et superagent-proxy aux dépendances de votre projet, comme ceci :
npm install superagent superagent-proxyDans votre fichier script Node.js, importez la fonction superagent et étendez-la avec superagent-proxy :
const superagent = require("superagent");
// extend the Request class from SuperAgent
// with the proxy() method
require("superagent-proxy")(superagent);
Ou si vous utilisez les modules ECMAScript (ESM) :
import superagent from "superagent";
import superagentProxy from "superagent-proxy";
// extend the Request class from SuperAgent
// with the proxy() method
superagentProxy(superagent);Parfait ! Vous êtes prêt à suivre le guide des proxys dans SuperAgent !
Proxys HTTP, HTTPS, SOCKS
Voici la syntaxe de l’URL d’un proxy HTTP/HTTPS/SOCKS :
[<PROXY_PROTOCOL>://]<PROXY_HOST>:<PROXY_PORT>Plus précisément, les paramètres sont les suivants :
<PROXY_PROTOCOL>: “http” pour les proxys HTTP, “https” pour les proxys HTTPS, et “socks”, “socks4”, “socks5” pour les proxys dans les différents protocoles SOCKS. Lorsque ce paramètre est omis, il est généralement défini par défaut sur “http”.<PROXY_HOST>: adresse IP du serveur proxy ou de son domaine.<PROXY_PORT>: port écouté par le serveur proxy.
Par exemple, supposons que l’URL de votre proxy http soit la suivante :
"http://207.2.120.19:88"Vous pouvez utiliser un proxy dans SuperAgent de la manière suivante :
try {
const proxyURL = "http://207.2.120.19:88";
const response = await superagent
.get("https://example.com")
.proxy(proxyURL);
// retrieve the JSON response from the request
// and print it
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
Or if you prefer a Promise-based approach:
const proxyURL = "http://207.2.120.19:88";
superagent
.get("https://example.com")
.proxy(proxyURL)
.end((err, res) => {
if (err) {
console.log(err);
} else {
const jsonResponse = JSON.stringify(res.body);
console.log(jsonResponse);
}
});Comme vous pouvez le voir, tout ce que vous avez à faire est de passer l’URL du proxy à la méthode proxy() fournie par superagent-proxy. SuperAgent va maintenant exécuter la requête pour l’URL passée comme paramètre à get() via le serveur proxy HTTP spécifié dans proxyURL.
Vérifions que l’approche ci-dessus d’utilisation de proxy dans SuperAgent fonctionne dans un exemple complet.
Exemple complet
Si vous ne connaissez pas d’URL de serveur proxy, vous pouvez en obtenir une en ligne. Considérez par exemple ceci :
http://198.199.70.20:31028Il s’agit d’un proxy HTTP, mais gardez à l’esprit que l’exemple que vous êtes sur le point de voir fonctionne également avec les proxys HTTPS ou SOCKS.
Pour vérifier que SuperAgent achemine les requêtes via le proxy spécifié, nous allons cibler le nœud final /ip à partir du projet HTTPBin. Cette API publique renvoie l’adresse IP de la requête entrante. Ainsi, si tout fonctionne comme prévu, l’API HTTPBin devrait répondre avec l’adresse IP du serveur proxy.
Voici à quoi ressemble notre code JavaScript complet :
const superagent = require("superagent");
require("superagent-proxy")(superagent);
async function makeProxyRequest() {
try {
const proxyURL = "http://198.199.70.20:31028";
const response = await superagent
.get("https://httpbin.io/ip")
.proxy(proxyURL);
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
}
makeProxyRequest();Exécutez le script ; vous devriez voir s’afficher :
{ "origin": "198.199.70.20" }Parfait ! C’est précisément l’adresse IP du serveur proxy, ce qui signifie que cette approche fonctionne comme prévu !
Notez bien que nous avons dit intentionnellement « vous devriez voir s’afficher », et non pas « vous allez voir s’afficher », parce que les proxys gratuits ont une durée de vie si courte qu’une fois que vous aurez fini de lire cet article, le proxy sélectionné ne fonctionnera déjà plus.
L’utilisation de proxys gratuits récupérés en ligne est acceptable à des fins d’apprentissage ; mais vous ne pouvez pas vous fier à eux pour une application concrète. Pourquoi ? Parce que les services de proxys gratuits sont lents, sujets à des erreurs, peu fiables, gourmands en données et ont une espérance de vie très courte. En les évitant complètement, vous vous simplifierez la vie !
Comment résoudre ce problème ? Avec les proxys Premium de Bright Data – le meilleur fournisseur de proxys du marché. Créez un compte pour essayer gratuitement des proxys fiables !
Proxy SuperAgent : cas d’utilisation avancés
Vous connaissez maintenant les bases de l’intégration de proxys avec SuperAgent, mais qu’en est-il des techniques plus complexes ? Consultez les sections suivantes pour devenir un spécialiste de superagent-proxy.
Définir des proxys globalement via des variables d’environnement ?
SuperAgent ne prend pas en charge de configurations globales, mais n’oubliez pas que superagent-proxy utilise proxy-agent en arrière-plan. Le package proxy-agent peut déterminer le proxy à utiliser de deux manières :
- Il utilise l’URL passée comme paramètre.
- Il lit les variables d’environnement HTTP_PROXY et HTTPS_PROXY telles que définies dans le module
proxy-from-env.
Vous pouvez donc configurer un proxy globalement dans SuperAgent en définissant les variables d’environnement ci-dessous :
HTTP_PROXY: URL du serveur proxy à utiliser pour les requêtes HTTP.HTTPS_PROXY: URL du serveur proxy à utiliser pour les requêtes HTTPS.
Par exemple, définissez-les sur Linux ou macOS avec les commandes ci-dessous :
export HTTP_PROXY="[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]"
export HTTPS_PROXY="[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]"Ensuite, appelez la méthode proxy() sans paramètres :
superagent
.get("https://example.com")
.proxy()
// ...Bien ! SuperAgent utilisera les proxys spécifiés dans les variables d’environnement pour chaque requête.
Suivez le lien pour en savoir plus, car le même mécanisme fonctionne également avec les proxys dans cURL.
Authentification de proxys dans superagent-proxy
Les fournisseurs de proxys protègent leurs serveurs par le biais d’une authentification. De cette façon, seuls les utilisateurs disposant des informations d’identification valides (nom d’utilisateur/mot de passe) pourront accéder à leurs serveurs proxys. Une tentative de connexion à un proxy authentifié sans spécifier de nom d’utilisateur et de mot de passe se solde par une erreur 407 Proxy Authentication Required.
Voici la syntaxe de l’URL d’un proxy authentifié :
[<PROTOCOL>://]<USERNAME>:<PASSWORD>@<HOST>[:<PORT>]Cette URL est exactement comme celle d’un proxy ordinaire, si ce n’est qu’elle contient également un <USERNAME> et un <PASSWORD>.
Pour mieux comprendre le fonctionnement de ce mécanisme, prenons un exemple. Supposons que la chaîne ci-dessous soit l’URL permettant de se connecter à un proxy authentifié :
http://admin:[email protected]:8080Les champs de l’URL seront les suivants :
<PROTOCOL>: http<USERNAME>: admin<PASSWORD>: pK5io86NWp56l9sju7<HOST>: 20.210.113.32<PORT>: 8080
Cela étant, il existe deux façons de traiter l’authentification de proxy dans SuperAgent :
- Spécifier les informations d’identification directement dans l’URL du proxy :
const proxyURL = "http://admin:[email protected]:8080"
superagent
.get("https://example.com")
.proxy(proxyURL)
// ...- Définir les attributs username et password dans un objet de type urlparse :
superagent
.get("https://httpbin.io/ip")
.proxy({
protocol: "http",
host: "20.210.113.322",
port: "8080",
username: "admin",
password: "pK5io86NWp56l9sju7"
})Parfait ! L’authentification de proxys dans SuperAgent n’a plus de secret pour vous.
Rotation de proxys dans SuperAgent
Si vous utilisez le même serveur proxy encore et encore, votre site cible risque de bloquer son adresse IP. Pour éviter ce problème, vous devez vous assurer que chaque requête que vous effectuez provient d’un serveur proxy différent. Voici comment vous pouvez faire :
- Constituez-vous une liste d’URL de proxys.
- Choisissez aléatoirement une URL de proxy avant chaque requête.
- Configurez l’URL de proxy sélectionnée dans SuperAgent.
Cependant, gérer cette logique avant chaque requête HTTP est fastidieux. De plus, cela nécessite d’avoir accès à un pool de serveurs proxys fiables, ce qui est coûteux. Heureusement, Bright Data a la solution ! Ses proxys rotatifs changent automatiquement les adresses IP en sortie à chaque requête ! Ces proxys vous permettent de disposer d’adresses IP nouvelles à chaque connexion, sont disponibles dans 195 pays, bénéficient d’un réseau à la disponibilité exceptionnelle et garantissent 99,9 % de connexions réussies.
Consultez la section suivante pour apprendre à faire vos premiers pas avec les proxys rotatifs de Bright Data dans SuperAgent.
Intégration de SuperAgent avec un proxy Bright Data
Bright Data contrôle les meilleurs serveurs proxys au monde, et assiste des entreprises du classement Fortune 500 et plus de 20 000 clients. Son réseau mondial de proxys comprend :
- Proxys de centres de données : plus de 770 000 adresses IP de centres de données.
- Proxys résidentiels : plus de 150 million+ d’adresses IP résidentielles dans plus de 195 pays.
- Proxys de FAI : plus de 700 000 adresses IP de FAI.
- Proxys mobiles : plus de 7 millions d’adresses IP de mobiles.
Au final, il s’agit de l’un des réseaux de proxys les plus importants et les plus fiables du marché. Voyons maintenant comment intégrer les proxys de Bright Data dans SuperAgent.
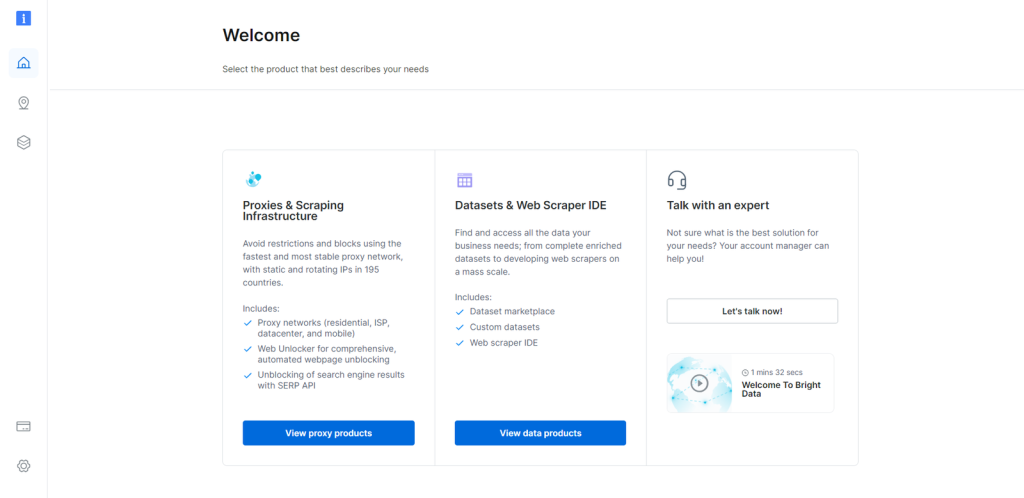
Si vous avez déjà un compte, connectez-vous à Bright Data. Sinon, créez un compte gratuitement. Vous aurez accès au tableau de bord utilisateur suivant :

Cliquez sur le bouton « View proxy products » :

Vous accéderez à la page « Proxies & Scraping Infrastructure » ci-dessous :

Faites défiler vers le bas, repérez la carte « Datacenter proxies », puis cliquez sur le bouton « Get Started » :

Vous accéderez au tableau de bord de configuration de proxy de centres de données. Donnez un nom unique à votre solution et configurez le service de proxy selon vos besoins. Si vous avez des doutes sur la façon de configurer votre proxy, n’hésitez pas à contacter notre support technique, disponible 24h/24, 7j/7. Appuyez ensuite sur « Add ».

Vous aurez alors accès au nom d’hôte, au port, au nom d’utilisateur et au mot de passe de votre proxy, comme indiqué ci-dessous :

Notez que le champ « Host » contient déjà le port.
C’est tout ce dont vous avez besoin pour construire l’URL du proxy et l’utiliser dans SuperAgent. En utilisant toutes ces informations, vous pouvez construire une URL avec la syntaxe suivante :
<Username>:<Password>@<Host>Dans cet exemple, ce sera :
brd-customer-hl_YYYYYYY-zone-datacenter_proxy1:@ZZZZZZZZZZbrd.superproxy.io:XXXXVotre code de proxy SuperAgent pour l’intégration de Bright Data se présente comme ceci :
const superagent = require("superagent");
require("superagent-proxy")(superagent);
async function makeBrightDataProxyRequest() {
try {
const proxyURL = "brd-customer-hl_YYYYYYY-zone-datacenter_proxy1:@ZZZZZZZZZZbrd.superproxy.io:XXXX";
const response = await superagent
.get("https://lumtest.com/myip.json")
.proxy(proxyURL);
const jsonResponse = JSON.stringify(response.body);
console.log(jsonResponse);
} catch (e) {
console.error(e);
}
}
makeBrightDataProxyRequest();Conclusion
Dans ce tutoriel consacré aux proxys SuperAgent, vous avez appris pourquoi vous devez utiliser des proxys et comment vous pouvez le faire avec superagent-proxy. Vous savez maintenant comment configurer un proxy HTTP, HTTPS ou SOCKS dans SuperAgent, qui est la puissante bibliothèque client HTTP JavaScript. Comme nous venons de le prouver ici, cela ne nécessite que quelques lignes de code.
Grâce à ce guide, vous avez également compris pourquoi vous ne devez jamais utiliser de services de proxys gratuits et pourquoi vous devez plutôt préférer les serveurs proxys fiables du meilleur fournisseur du marché – Bright Data. La procédure d’intégration dans SuperAgent est la même, mais les avantages des proxys Premium sont infinis !







