Imaginez que vous puissiez lancer une newsletter entièrement automatisée. Avec un minimum de codage et quelques identifiants d’API, c’est désormais possible. n8n, Bright Data et OpenAI nous donnent la possibilité de faire exactement cela.
Aujourd’hui, nous allons vous montrer à quel point ce processus est facile !
Pour commencer
Nous commencerons par accéder au flux de travail (vous pouvez commencer à l’utiliser gratuitement). Cliquez sur le bouton intitulé “Use workflow” (utiliser le flux de travail) en haut de cet article. Lorsque vous y êtes invité, assurez-vous de lancer une instance auto-hébergée de n8n.

Auto-hébergement n8n
sudo snap install dockerDémarrez docker, et faites fonctionner n8n.
sudo docker volume create n8n_data
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nInstallation des nœuds communautaires
Il est maintenant temps d’installer quelques nœuds communautaires. Allez dans “Paramètres” et cliquez sur “Nœuds communautaires”.

Dans la zone de saisie “npm”, entrez le nœud Bright Data.
n8n-nodes-brightdataProcédez ensuite de la même manière pour le générateur de documents.
n8n-nodes-document-generator
Une fois que vous avez installé ces nœuds, fermez votre instance Docker avec ctrl+c.
Ensuite, redémarrez-le.
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nVous pouvez consulter la documentation complète sur l’installation des nœuds communautaires ici.
Obtenir vos clés d’API
Bright Data
Si vous ne l’avez pas encore fait, vous devez vous inscrire à Web Unlocker. Cet outil offre toutes sortes de fonctionnalités de scraping intéressantes, comme le contournement des CAPTCHA et l’intégration de proxy. Dans l’aire de jeu, vous pouvez obtenir votre clé API.

Prenez cette clé et conservez-la dans un endroit sûr.
OpenAI
Depuis le tableau de bord de l’OpenAI, vous pouvez voir et créer de nouvelles clés dans l’onglet Clés API.

Là encore, conservez vos clés en lieu sûr.
SMTP
Pour le SMTP, j’utilise Elastic Email. Avec leur plan gratuit, vous ne pouvez envoyer des courriels qu’à vous-même, mais c’est suffisant pour ce tutoriel.
Note : J’ai rencontré une erreur lors de la création de la connexion SMTP. La désactivation de SSL a résolu le problème.

Avec SMTP, quel que soit le client que vous utilisez (Elastic Email ou autre), vous devez enregistrer votre nom d’utilisateur, votre mot de passe et vos détails de connexion. Avec Elastic Email, vous pouvez les voir ici.

Ajustement du flux de travail
Obtenir le site avec Web Unlocker
Cliquez avec le bouton droit de la souris sur l’icône Bright Data dans votre flux de travail et cliquez sur “Ouvrir”. Cliquez sur l’icône en forme de crayon pour modifier vos paramètres.

Ajoutez votre clé API Web Unlocker dans la section “Token”.

Maintenant, ajustons notre schéma pour que tout fonctionne correctement. En bas des paramètres, assurez-vous que le format est défini sur “JSON”. Dans l’image ci-dessous, notre url est https://www.mediamarkt.de/, remplacez-la par l’url que vous souhaitez récupérer. Remplacez le nom de la zone par le nom de votre propre zone de déverrouillage web.

Extraction du code HTML
Maintenant, assurons-nous que notre extraction HTML est configurée correctement. Assurez-vous que votre “Source Data” est réglée sur “JSON”. Les valeurs d’extraction doivent correspondre à ce que vous voyez dans l’image ci-dessous : Clé : titre, Sélecteur CSS : titre, Valeur de retour : Texte. Si vous travaillez avec un site différent, vous pouvez adapter ces champs à vos besoins, mais si une page n’a pas de corps ou de titre, elle ne vaut probablement pas la peine d’être extraite de toute façon.

Avant de le fermer, faites défiler la page vers le bas et faites correspondre ces autres champs : Clé : body, Sélecteur CSS : body, Valeur de retour : Texte.

Transmission des données à ChatGPT
ChatGPT va analyser nos données pour nous. Grâce à la puissance des LLM, nous n’avons même pas besoin d’écrire un analyseur. Pour en savoir plus sur le scraping avec des modèles d’IA , cliquez ici. Le processus est assez simple : nous donnons à ChatGPT une page web, et il recrache une liste propre de produits.
Il est maintenant temps de configurer votre connexion ChatGPT. Ouvrez les paramètres du nœud intitulé ” Generate List of Deals by Category ” (Générer une liste d’offres par catégorie). Ajoutez votre clé d’API OpenAI de la même manière que vous avez ajouté votre clé d’API Bright Data. Assurez-vous ensuite que les champs suivants sont corrects : Resource : Texte, Operation : Message a Model. Si vous souhaitez utiliser un autre modèle, n’hésitez pas à le changer, mais nous utilisons GPT-4o mini.

Descendez jusqu’en bas et assurez-vous que les autres champs sont corrects.

Extraction des résultats de ChatGPT
Ouvrez maintenant les paramètres du nœud intitulé “Extraire des éléments des résultats”. Assurez-vous que le champ “Fields to Split Out” est défini sur message.content.results.

Générer votre document HTML
Il est maintenant temps de générer votre document HTML. Il s’agit du code HTML brut qui constitue l’e-mail proprement dit. Si vous exécutez un test de flux de travail, vous pouvez en fait glisser et déposer des valeurs d’entrée dans le modèle HTML. Assurez-vous que la “Chaîne du modèle” est définie sur Expression.

Si vous le souhaitez, vous pouvez copier et coller mon modèle HTML ci-dessous. Le HTML ci-dessous n’est pas obligatoire, il est juste là pour vous aider à démarrer. Vous pouvez styliser vos données comme vous le souhaitez – assurez-vous simplement d’insérer les données JSON correctement.
<h1>{{ $json.name }}</h1>
<p>{{ $json.description }}</p>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}
</a>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}</a></li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}
</a>
</li>
</ul>Notification de l’utilisateur par courrier électronique
Il est maintenant temps de se connecter au serveur SMTP. Si vous n’avez pas encore ajouté vos clés API, cliquez sur l’icône “crayon” pour modifier les détails de votre connexion. Remplacez “From Email” par l’email à partir duquel vous enverrez votre message. Donnez à l'”Objet” la valeur que vous souhaitez. Veillez à ce que le “Format de l’e-mail” soit HTML.

Maintenant, ajoutez les informations d’identification à votre compte SMTP. Vous avez besoin de l’utilisateur, du mot de passe, de l’hôte et du port.

Informer l’utilisateur de la réussite
Maintenant, créons la page qui indique à l’utilisateur que tout est terminé. Remplacez les champs “Completion Message” et “Completion Title” par ce que vous voulez. Tous les autres champs doivent rester inchangés : nous informons simplement l’utilisateur que le processus est terminé.

L’e-mail qui en résulte
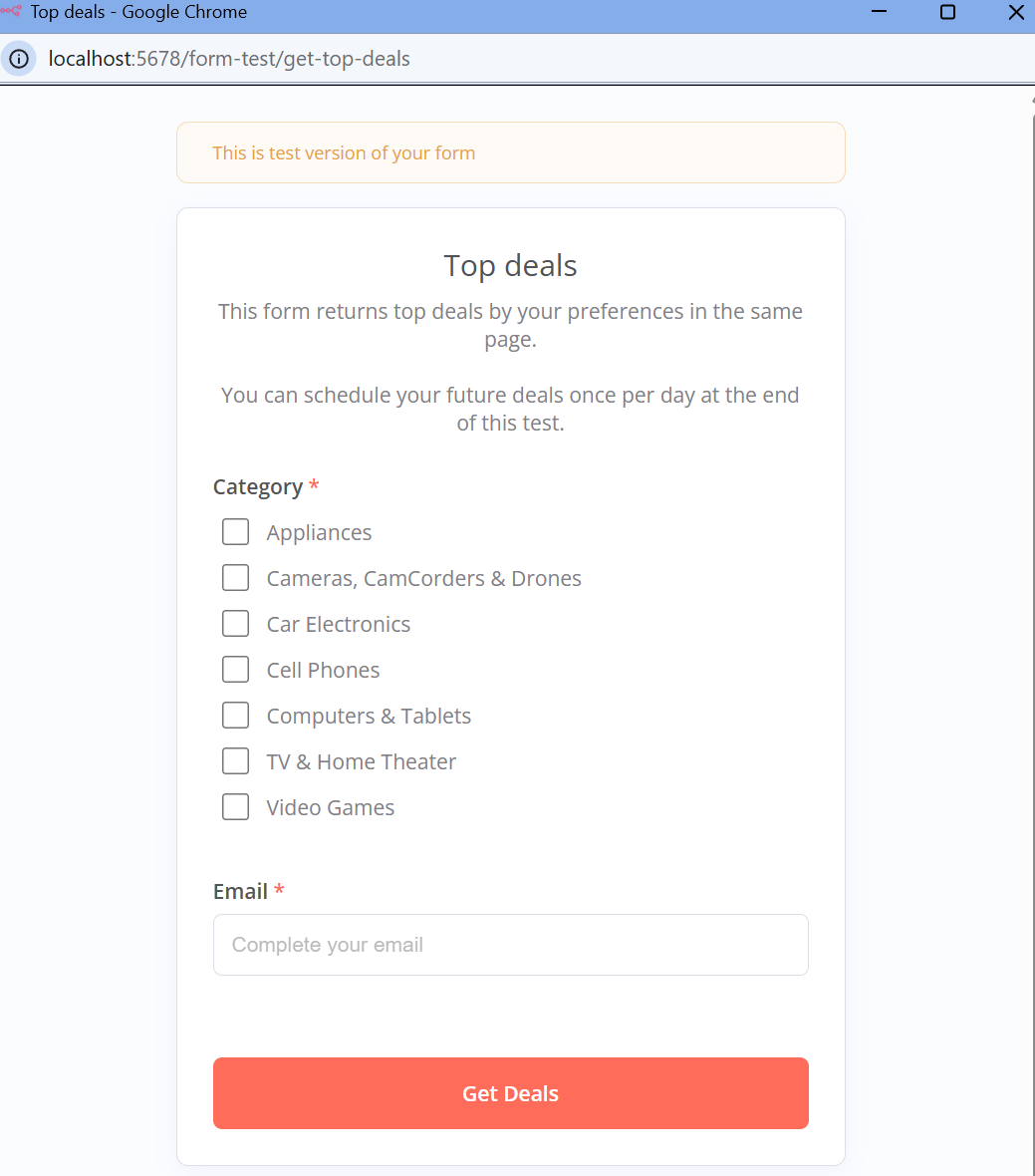
Maintenant que nous avons fini de tout configurer, essayons-le. Cliquez sur “Test Workflow”. Vous devriez obtenir une fenêtre contextuelle comme celle-ci. Choisissez votre catégorie et entrez une adresse e-mail pour recevoir vos offres.

Cliquez sur “Obtenir des offres”. Une fois que vous avez soumis vos informations, votre fenêtre contextuelle devrait ressembler à ceci.

Enfin, vérifiez votre boîte de réception. Si vous ne voyez pas tout de suite l’e-mail relatif aux bonnes affaires, regardez dans votre dossier de courrier indésirable. La plupart des services de messagerie modernes marquent les courriers de masse de ce type comme étant des spams. Une fois que vous avez trouvé l’e-mail, ouvrez-le et jetez un coup d’œil à vos offres !

Conclusion
Avec n8n, Bright Data et OpenAI, vous disposez désormais des outils nécessaires à l’automatisation complète d’une newsletter intelligente, basée sur des données. En exploitant Web Unlocker pour l’extraction de données, ChatGPT pour la génération de contenu et SMTP pour l’envoi d’e-mails, vous pouvez créer des recommandations d’affaires personnalisées avec un minimum d’efforts.
Mais pourquoi s’arrêter là ? Bright Data propose une série de solutions de données pour améliorer encore votre automatisation :
- Procurations résidentielles
- Scraping Browser
- API Scraper
- Ensembles de données
Faites passer l’automatisation de votre marketing par e-mail au niveau supérieur. Inscrivez-vous pour un essai gratuit dès aujourd’hui et commencez à construire des flux de travail plus intelligents et plus efficaces !